I created this category to document the process of building our new website. It’s a bit self serving, but I had a lot of fun throughout this process and I wanted to write it all down. I didn’t include every tear shed, but it does give you an idea of what we planned and how it shaped up. 🙂
Back in July of 2015 was when we got serious about building a new site. I put together a rough idea of the steps I thought could be accomplished in order to roll out a new site and a new brand for EdTOA. The brand part was pretty much a separate process and if you are interested, I wrote another post about that here.
So, at the start of July 2015 I met with Emily Trapp (our Membership Council Chair) to discuss what we could do with our current site. It was at that time we decided to abandon the current site and only do minimal updates. We came up with a plan.
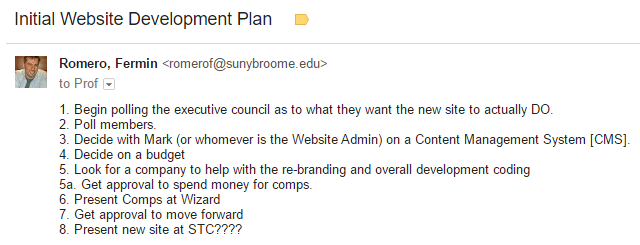
I sent out the this email:

Everyone approved and we were off.
Next, a lot of planning happened. Of course you’re reading this on the final website, so a lot of work went into that, but getting there was the fun part.
Before starting on the website you are currently viewing, we polled our members about what they wanted/needed from a new website. I certainly didn’t want to spend a bunch of time working on a new site that offered functionality that we didn’t need. I also didn’t want to spend a lot of time working on a site that lacked some big function that I hadn’t thought of.
So, the form below was our starting point.
After step 1, everything else just kinda fell into place. It would be several months before I was able to dedicate some time to the project as I was also juggling work but from time to time I would come back to work on some ideas, discuss with the team where I was and what I thinking. From the beginning I was pretty certain I wanted to build on WordPress but there was some talk of other CMSs. Eventually I did choose WordPress for our CMS and within the next few months I stood up a development site on my own server (for reasons I’ll get into in the next part. 🙂 )
Next – Step 2 – All the headaches